web制作を勉強し始めたけど、positionの中央寄せで毎回検索しないとできない…
しっかり理解して自分で使えるようになりたいなあ。。
こういった疑問に答えます。
positionの中央寄せ
まずはイメージしやすいように実際のコーディング後のサイト表示を確認しましょう。
下記、コーディング後のサイト表示です。
タイトル
こちらよくある背景画像に上下中央ぞろいでテキストを入れたレイアウトです。
今回はこちらを解説します。
コード
HTML
<div class="box">
<div class="box-text">
<h1>タイトル</h1>
</div>
</div>
CSS
.box{
position:relative;
background-color:lightblue;
height:500px;
}
.box-text{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
解説
それでは解説していきます。
まずは、position:absolute;を使う際の基本通り、親要素のboxクラスにposition:relative;を設定します。
これでbox-textクラスの移動基準がboxクラスに設定されました。
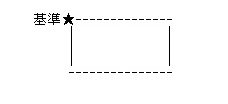
次にabsoluteを指定したbox-textクラスをtopから50%、leftから50%の位置に移動させます。
イメージをつかみたい方は上記のコードを
transform:translate(-50%,-50%);
を除いて書き、読み込んでみてください。
そうすると若干中央よりも右下寄りに配置されているかと思います。
これはabsoluteの位置指定の際に移動基準が左上になることからこのような結果になります。

これを解消するためには
transform:translate(-50%,-50%);
を使う必要があります。
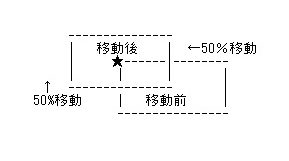
transform:translate(-50%,-50%);とはその指定した要素の幅の%分を上下に動かせるものです。
なので今回の場合はbox-textのY軸方向を-50%、X軸方向を-50%動かし真ん中に揃えている、というコードになります。

いかがでしょうか。
これを理解するとかなり簡単に中央寄せすることができます。
実際の現場でも使われるテクニックなので是非覚えてみてください!